Sebastian Tattoos

Intro
SEBASTIAN TATTOOS
Objective: The objective of this project is to design a modern, mobile-friendly portfolio website for an Orlando-based tattoo artist. This website stands out by prioritizing healed tattoo showcases, simplified navigation, social media integration, transparent pricing, and a seamless booking and communication experience.
Role: UX/UI Designer
Tools: Figma, Miro, Google Docs, Adobe Illustrator, Paper, & Pencil.
Discover
Secondary Research
To ground my design decisions in broader context, I conducted secondary research on the tattoo industry, UX best practices, and user behavior. The tattoo industry is steadily growing, with projections reaching $3.93 billion by 2029, and online searches for tattoos—especially “tattoo artist near me”—are on the rise. Studies show that clients value transparency and trust, which is why featuring healed tattoos and detailed aftercare guides can greatly influence booking decisions.
From a UX perspective, 72% of users expect clear navigation, while over 50% will abandon a site if the booking process is confusing. Additionally, slow-loading websites can reduce conversions by up to 40%. This reinforced my decision to design a clean, mobile-first experience with optimized images and simple booking flows.
Social media plays a huge role in client discovery, with 60% of users finding tattoo artists through platforms like Instagram. I leaned into this insight by prioritizing social media integration and real-time content updates through embedded feeds. Top-performing tattoo websites also emphasize minimal design, client testimonials, and interactive features like digital consultations or quizzes.
These findings helped validate key features in my concept, such as a healed work section, transparent pricing, streamlined booking, and a mobile-friendly layout designed to build trust and support decision-making.
Feature Comparison
This chart compares website features across solo tattoo artists and studios to identify industry patterns and missed opportunities. It helped highlight differentiators like healed work galleries, simple navigation, and aftercare info — forming the foundation of my blue ocean strategy.

Market Positioning
The market positioning chart visually maps how our client stands out from competitors by emphasizing simplicity, mobile-friendliness, and trust-building elements like aftercare and healed work. It illustrates where the site can occupy a unique space in the tattoo industry.

Define
Affinity Map
The affinity map organizes user responses from surveys into themes such as frustrations, desires, and expectations. It made clear the recurring pain points around communication, pricing transparency, and trust — guiding our user-centered priorities.

User Persona
The user persona represents our primary audience: a social-media-savvy young adult who values high-quality tattoo work, smooth booking, and clear communication. This persona kept the design human-focused and grounded in real user behavior.

User Journey Map
The journey map visualizes a potential client’s experience from discovery to booking. It highlights their emotions, actions, and thoughts — and reveals opportunities to reduce friction and add trust throughout their interaction with the site.

Problem Statements
- Users lack trust in an artist's long-term quality because healed tattoos aren’t displayed, creating uncertainty around ink longevity and skin healing.
- Potential clients struggle to quickly understand key information, such as pricing and aftercare instructions, due to cluttered or unclear tattoo websites.
- Users often discover tattoo artists through social media, but experience frustration when the website lacks integration or doesn't provide an easy way to engage or book.
- Tattoo websites frequently overlook mobile users, creating a frustrating experience for the majority of potential clients browsing from their phones.
- Clients are discouraged when they cannot communicate easily or quickly with a tattoo artist through the website, leading to lost opportunities or drop-offs.
How Might We?
- How might we design a website that communicates pricing estimates clearly while still allowing flexibility for the artist?
- How might we highlight healed tattoo work and aftercare info to build trust and set expectations with new clients?
- How might we improve the communication experience so potential clients feel confident reaching out and receiving timely responses?
- How might we leverage social media integration to make it easier for clients to follow, engage, and book with the artist from any platform?
Develop
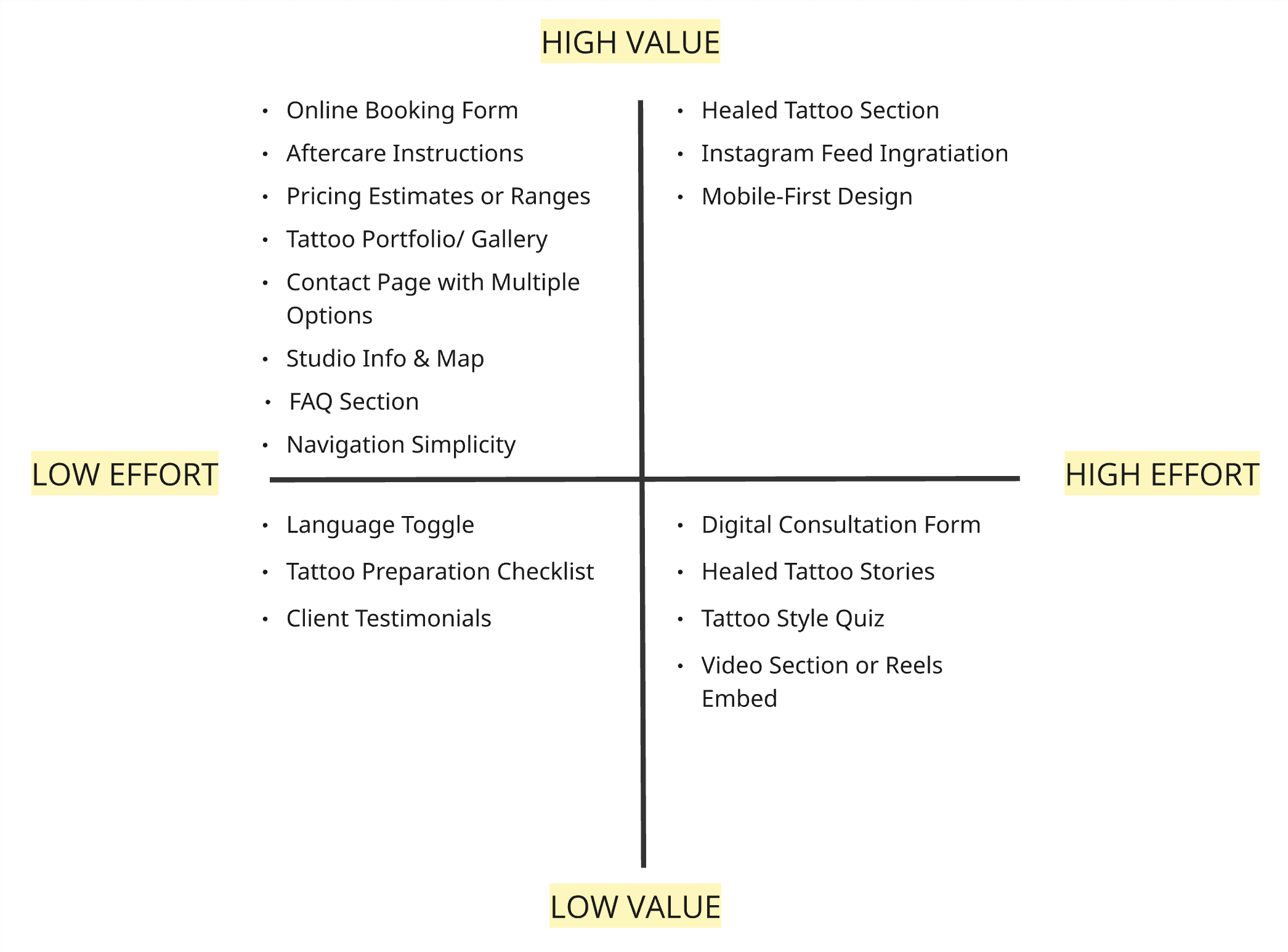
Feature Prioritization
This chart categorizes features based on user value and implementation effort, helping determine what should be built first. It ensured the MVP would deliver maximum impact with minimal complexity, focusing on core features like booking, pricing, and portfolio.

Value Proposition Canvas
This canvas aligns user needs (jobs, pains, gains) with the features we’re offering. It validates that the site directly solves user pain points — like trust, communication, and navigation — while offering real value through healed work, booking clarity, and mobile usability.

MVP
- "A mobile-friendly portfolio website for a tattoo artist that simplifies navigation, showcases healed work, provides essential tattoo info like pricing and aftercare, and allows clients to easily book appointments and connect via social media."
Jobs To Be Done
- When I’m researching a new tattoo artist, I want to quickly see their portfolio, healed work, and style,
so I can decide if they’re the right fit for me.
- When I get a new tattoo, I want to find clear aftercare instructions on the artist’s site,
so I can take care of it properly and feel confident during healing.
- When I’m ready to book, I want to easily find pricing and the booking process through simple navigation,
so I can reach out in a way that works for me — whether through a form or DM — without feeling lost or unsure of what to expect.
Deliver
Lo-fi

Mid-fi

High-fi

Success and failure metrics
Success Metrics:
- Visitors easily navigate the site without confusion (measured by bounce rate and time on site).
- Increased number of completed booking form submissions compared to relying solely on DMs.
- Positive feedback from users about site simplicity and healed work presentation.
- Growth in Instagram engagement driven from site traffic (measured by click-throughs).
Failure Metrics:
- High bounce rate from the landing page.
- Low or no increase in new client bookings.
- User feedback indicating difficulty finding information or feeling uninspired by the site.
- Slow site loading times leading to drop-offs, especially on mobile.
Take Away
Building Sebastian's website taught me the importance of balancing minimalism with clarity. A clean design is only effective when paired with intuitive navigation, strategic content (like healed work and aftercare info), and multiple ways for users to connect. Prioritizing the artist’s authentic voice and work created a stronger connection between Sebastian and his ideal clients.

